
In the final quarter of 2010, smartphone sales surpassed personal computer sales for the first time in history. (Source: SmartOnline, Inc.) We’re now rounding the fourth quarter of 2011. Much has changed in one year of mobile computing. Tablets that weren’t considered a part of that statistic have now flooded the market. They are pushing mobile computing even further above personal desktop computing.
You may be thinking, well my site data doesn’t show a lot of traffic coming from mobile devices. I don’t need to invest time and money into a mobile site if my customers aren’t even attempting to visit my site on a mobile device. Wrong! This may be true today, but what happens in two years? Three years? Will you be prepared for the mobile shift? Or will you be left behind trying to play catch up with your competitors?
It may take you a year or more to plan, design and develop a solution that is manageable and realistic for your business. The top 50 websites on the web today only account for 40% of the traffic (Source: MobiAD). With that said, it’s likely the other 60% are businesses like yours. The easier you make it for your customers, the more likely they will find your business reputable and feel positive about your brand. Any negative experience can impact your brand as a whole. If your competitors are doing it better, theres a good chance your customers will notice.
In a recent book published by A Book Apart, Luke Wroblewksi goes into incredible detail about the benefits of taking a Mobile First approach to designing a website in today’s market. If you’re looking for more solid data on where today’s mobile market is headed, I highly suggest reading Luke’s book Mobile First. Hard facts and data can give you an edge when looking to convince your boss why your team should consider mobile heavily in your next re-design. So why should you invest in a website that is mobile friendly as well? That’s simple. The same reason people use Facebook. That’s where the people are. If your business isn’t prepared for this dramatically quick shift to mobile computing, you may lose out to your competitors. Especially if your main source of business is online.
Responsive Design vs. Mobile Website vs. App
So where do you start? There are a few different options in today’s market. Not every option is suited for every business type. It depends on the amount and type of content you provide or would like to provide on your website.
Responsive Design
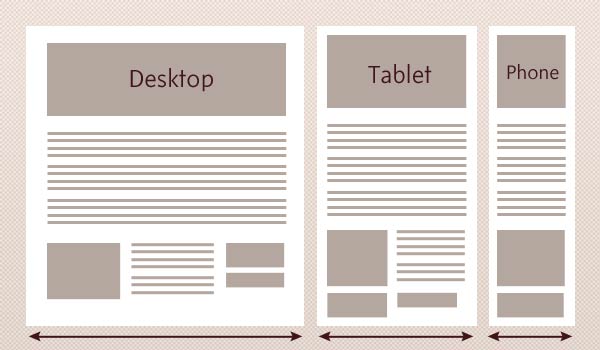
Responsive web design: A flexible methodology to building a single website that fits multiple mobile device sizes & orientations.

This approach is for mobile websites, not mobile apps. Responsive design uses media queries to target specific viewport sizes and use unique CSS for each specified size. A media query is something that is written in a CSS (style sheet) and allows you to choose the maximum and minimum screen resolutions and what the styling of the page will look like when viewing that particular screen size. So you would have a different set of CSS for desktop size, tablet size and smartphone resolutions. And likely some sizes in between.
Here’s a great design gallery of responsive websites that use this methodolgy. If you visit one of the sites on your desktop computer and shrink down the size of your browser window slowly, you will see how the site changes based on the size of the window. Meet responsive web design.
Should We Take a Responsive Approach to Mobile Websites?
Do You Have…
- A website with a lot of articles, user generated reviews and content and other text based information?
- Limited resources to manage a separate set of data for a desktop website and a mobile website?
- The willingness to give up unnecessary elements and simplify your website to work well on any size? (Mobile first approach)
- If you have a very media-rich website with photos, videos & large graphics you’ll likely spend a good amount of time setting up a method to serve low-resolution imagery to your mobile focused queries and a higher-res version to desktop queries. It is very possible, just requires more work upfront.
- More time collaborating and planning upfront.
Mobile Website
There may be a need to have two versions of your website. One for your mobile users (smartphone or tablet) and one version for desktop users. Mobile devices offer many features such as built-in GPS, camera & more.
Should We Develop a Separate Mobile Website?
Do You Have…
- A website with many images, videos and rich media?
- The need for a completely different user experience from your desktop version?
- The need to utilize built-in mobile device capabilities such as GPS?
- Less time to spend upfront? More time to dedicate to updates later?
- Two sets of content to manage and update
- A need to dedicate more resources to manage both experiences, rather than just one
- More costly in the long-run
- Always requires an internet connection to view, whereas a mobile app does not
Mobile App
A mobile app is specific to each market (IE. Apple, Android and Blackberry all have separate app stores). Your users must download the app to view the content. It’s not accessible with a mobile browser, so you’ll still have to take a mobile website into consideration.
Should We Develop a Separate Mobile App?
Do You Have…
- The need for a faster experience than a mobile website can offer?
- The need for customers to use your app without an internet connection?
- The need to utilize device specific functionality? (The iPhone has different capabilities and design requirements than the Android. Or maybe you’d like to design an iPad specific application)
- A heavy focus on maps, GPS and location based services?
- Users have to download the app
- Management of two sets of completely different content
- Apps are platform specific. You have develop a separate app with a different code base for the iPhone, Android and Blackberry.
- Apps for the iPhone have to be approved first by Apple and they take a percentage of what you make if you charge for your app.
- Expensive to develop and to manage
Mobile devices are not going away. If you’re looking to re-design or build a new website in the near future, take a mobile first approach. Think about the future rather than what’s happening right now. If you prepare your business for this huge mobile shift, you’ll be better off and end up spending less money in the long run rather than trying to play catch-up with your competitors.
Related Articles:





