Homepage sliders.
Some call them carousels.
You know what they are. They’re those images that rotate across a page you visit on a website.
I’ve always had a love/hate relationship with sliders. They can provide value in certain use-cases but for the most part they tend to be ignored by users.
The reason it’s appealing to use sliders is that you want to present a certain amount of information to the website visitor high up on the page. The reason for having a slider goes back to the idea of the fold. You know, when you view a website on your computer screen or mobile device and you can only see so far down the page.
The bottom of your screen is the fold. If you have a slider or carousel at the top you can theoretically show more information with the visitor not needing to scroll.
I don’t know if scrolling is as big of a deal anymore. I don’t know if it ever was.
But sliders are still used very often. I can see the value, but I think they have to be used correctly. And that’s not easy to do.
Usability Issues with Image Sliders
Is your slider lacking engagement from your users?
Reasons Why Your Slider Isn’t Converting:
- No Clear Goal or Purpose – Each slide should have a purpose or reason for being on your site.
- Short Attention Spans – The visitor won’t stick around, even for a second or two, to wait for all the images to slide or rotate through.
- Banner Blindness – The graphic for each slide looks too much like an ad and is ignored. Check out this in-depth study done on banner blindness.
- Usability & Design – Scrolling down a page is easier than clicking for users on a mobile device using a single hand to navigate.
Let’s look at a few ways to spot issues with image slider engagement and fix them so you can get some more clicks and sales.
Issue #1 What’s The Goal?
First, determine what the goal of your slider is.
Do you want visitors to click on the slider images to visit different pages on your site? Or are you just trying to communicate something to them?
A good place to start with any element on your website including a slider is to make sure you have a goal in mind.
First, look at your overall sales process. Look at how people come to you that are interested in your product or service. Take the process you do in person and turn your website into your online salesperson.
A slider on the homepage is usually the first interaction with a potential customer. The goal might be to take them to another page such as Services. Or it might be to introduce a few important headlines that state what you can do for the visitor.
Whatever the goal, consider that if the content is important enough to be on the page that maybe it should be displayed directly on the page instead on hidden in slide 2 or 3. If it’s not important enough, then maybe you don’t need to include it at all.
Once you understand your content goals you can decide is a slider is the right choice.
If you don’t know what you want how are visitors supposed to know?
Issue #2 Short Attention Span
Who has the time to wait for an image carousel to transition or to click through multiple slides?
More than 5 slides is too many unless you’re presenting an image gallery or another similar purpose (where I’d still recommend showing all the images vs. hiding them in a slider). The easier you make your web experience for your users the better your engagement will be.
Scrolling down a page allows a user to quickly scan all of your content much faster than interacting with slider navigation.
Issue #3 Banner Blindness
Sliders are notorious for presenting promotional content. Many users overlook sliders because they are trained to do so based on what they have been used for in the past.
A great alternative to a slider is to simply put all of your content directly on the page. Scrolling is easier than having to navigate a slider, especially for mobile users.
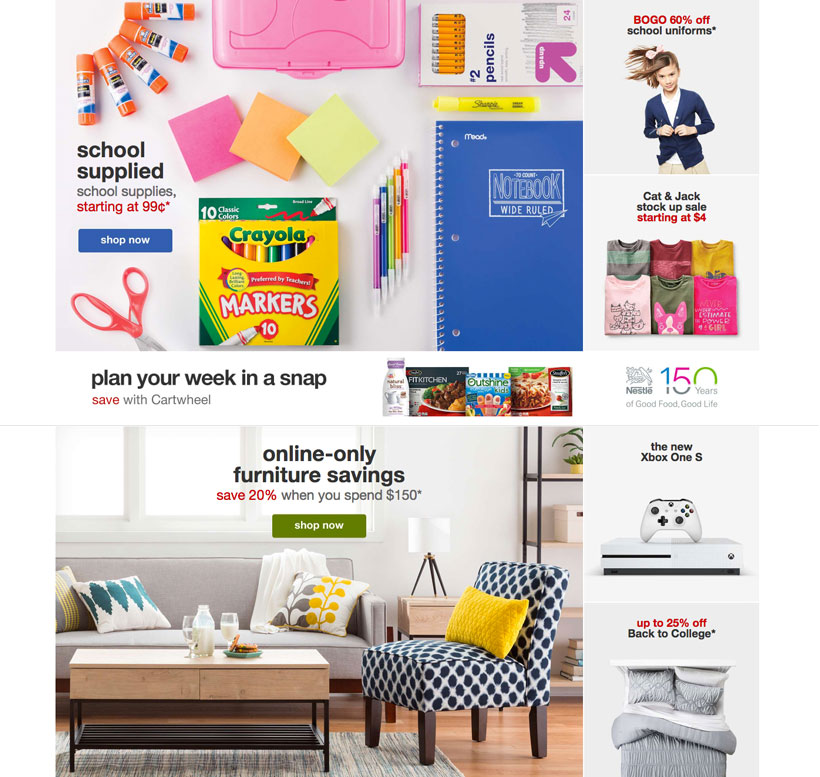
See the below example from Target.

The content they could’ve placed into a single slider takes up nearly twice as much space but it easy to consume by scrolling down the page.
It’s good to note that there isn’t much white space in between any of the image spaces shown above. When a user scrolls and they hit the bottom of their screen and there happens to be white space it can give the illusion of completeness.
Target has done an excellent job leaving little space between their graphics so users continue to scroll down the page.
Issue #4 Design & Mobile UX
If you’re still adamant on using a slider, designing an effective carousel can increase the level of engagement on each slide.
A few things to consider:
- Use left and right arrows that aren’t competing with the color of the slide graphic
- Indication of how many slides there are and what content to expect on each slide
- Swipe functionality enabled for touchscreen users
- Text large enough to read when scaled down on a mobile device
Things get tricky with sliders once someone is on their mobile device. And we know that people are accessing websites on their smartphones more than ever. Something like 50% of web traffic is mobile now.
Allow for swiping between slider images on mobile devices.
Make sure the slider doesn’t take too long to load on slow connections.
And lastly, confirm that when your images scale down you are leaving enough room for your text to display either on top or below the image. Layer HTML text over the top of an image vs. having the text be a part of the slide/image itself. This will give you the ability to increase the font size on smaller screens so it’s readable on all devices.
Conclusion
Sliders or carousels are still valuable in website design. You can communicate a message to a website visitor and encourage them to take the action you want with a well-designed slider sequence. But it can be frustrating if your slider is doing more to confuse visitors than it is in taking them through your sales cycle. Look at the issues listed above and find ways to overcome them if you’re experiencing frustrations. The fixes could mean higher conversion rates on your website.





